讓 Three.PerspectiveCamera 繞著 Object 水平移動
讓 Three.PerspectiveCamera 繞著 Object 水平移動
讓 Three.PerspectiveCamera 繞著 Object 水平移動
最近因業務需求 我們需要在網頁上使用 Three.js 載入一個 3D 模型,並邊讓它水平旋轉
原本的想法是每隔一段時間調整 PerspectiveCamera 的 position.x
殊不知 Object 轉是轉了,但越來越小,而且只轉了 90 度左右
由於鏡頭是在 X 軸上移動,而且離 Object 越來越遠導致
( 必需要讓它跟衛星一樣繞著 Object 轉呀!!! ~~~~)
重新整理一下
我們期望鏡頭以繞圓的方式圍著物體轉
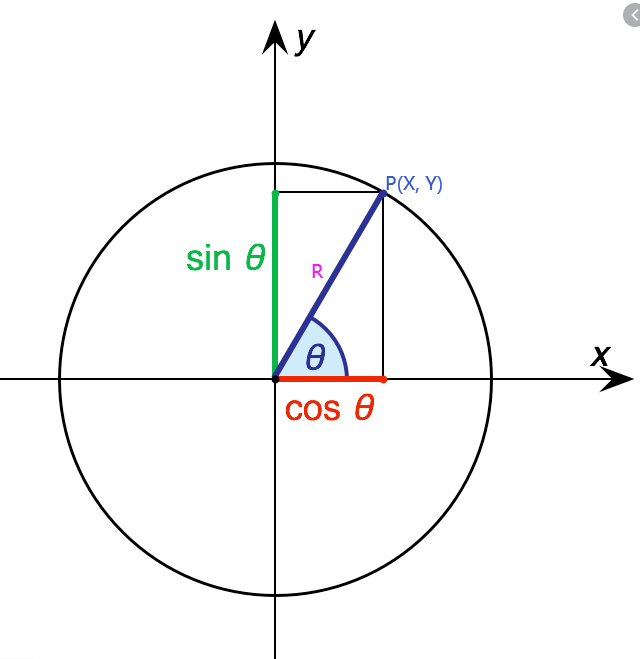
若以 Object 為中心俯視的話就像下圖這樣:

圓中心為物體的位置,半徑為 R 我們要找出沿著圓邊走的 X, Y 的座標 若角度為 θ , 則我們搬出熟悉的餘弦函數 (其實早就忘光…. XDDDD ) X = R x COS(θ)
Y = R x COS(θ)
寫成 JavaScript 如下:
由於我們是俯視
因此把 position.y 改為 position.z
1
2
3
4
5
6
7
8
9
10
11
12
13
var angle = 0;
var radius = 20;
function changeCameraPosition(){
//camera.position.x = camera.position.x + 1; //原本天真無邪的想法 =.=
camera.position.x = radius * Math.cos( angle );
camera.position.z = radius * Math.sin( angle );
angle += 0.01;
}
function animate(){
//每隔0.1秒執行一次 changeCameraPosition 方法,來改變鏡頭位置
window.setInterval("changeCameraPosition()",100);
}
window.onload = animate;
本文章以 CC BY 4.0 授權